Float
『Float』という絵について
10年ぐらい前、おそらく2010年ぐらいだと思いますが、そのころに描いたラフのスケッチで『Float』という絵がありました。
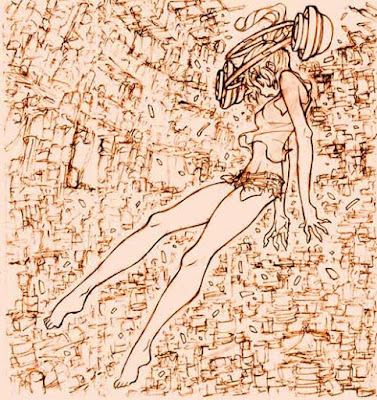
すっかり存在そのものを忘れていたのですが、そのスケッチの画質のあんまり良くないjpgデータを見つけたので、ちょっと手を入れてRGBカラーにしてみようと思いやってみました。次のデータになります。(2020年7月8日追記・・・後からすこし顔回りの線とか色などをやりかえました。)
スケッチでの『Float』
残っていたスケッチのjpgデータは、解像度72dpi、幅594ピクセル、高さ630ピクセルありました。次に載せるデータは少し小さなサイズにしてあります。一応、普通のカラーデータです。
このjpgデータを、『waifu2x-caffe』というフリーソフトを使って、デジタル的ノイズをある程度取り除き、作業するピクセルを拡大するという事をしてみました。
この『waifu2x-caffe』 lltcggie/waifu2x-caffe https://github.com/lltcggie/waifu2x-caffe またはこのツールのオリジナル版、Webサービスの『waifu2x』 http://waifu2x.udp.jp/ は、Web上に解説しているサイトもたくさんありますので、興味のある方はぜひ調べてみてください。
このサイズの絵だとあまりよくわからないかもしれませんが、ピクセルが2倍に、デジタルノイズもある程度は無くなっています。
絵の調子によっては電子的なくせのような物が出たりする(なんていうか、のっぺりするっていうのかな・・・上手く表現できませんが)ので、私の場合はそこらへんが気になるような絵だったら他の方法をとるようにします。たとえば、ノイズをとるためにjpgをいったんpngに変えてみるとか。
そこから
で、ここから先、自分の場合はデータをPhotoshop Elementsに移してからグレースケールのデータに変換し、線画のみのデータを作るという作業に入りました。次の絵が作業途中のデータなんですけれども、こんな感じ。
そっから先、着色なんかはその時の様々な場合によると思います。
そういえばスケッチにあった頭の機械みたいな物はちょっと上手く絵にできなかったので、丸い球体みたいなオブジェに変更しました。
まとめにかえて
というわけなんですけど、色の事でもうちょっとだけ書いておきます。あの球体みたいな物の色、もう少し考えたら何か変わった色合いがあったかもしれないと思っていて、またこの次、なにか色を使う時の宿題にしようかと、そういう風に考えたりしています。
それでは、ちょっと長め(自分にしては)の記事になりましたが今回はこの辺で。ありがとうございました。





ひとつ前のページに戻る
Go back